
Websites musts for 2019 – Design, Functionalities and Security
Exciting times are among designers, developers, marketers, business owners, or anyone else who has a website or brand to represent thanks to modern advances in technology. When it comes to how to engage your audience or convey your message, the possibilities are endless!
In this article, we will describe some of the design and functionality trends as well as security measures that are a must if you are redesigning or creating a website in 2019.

Design
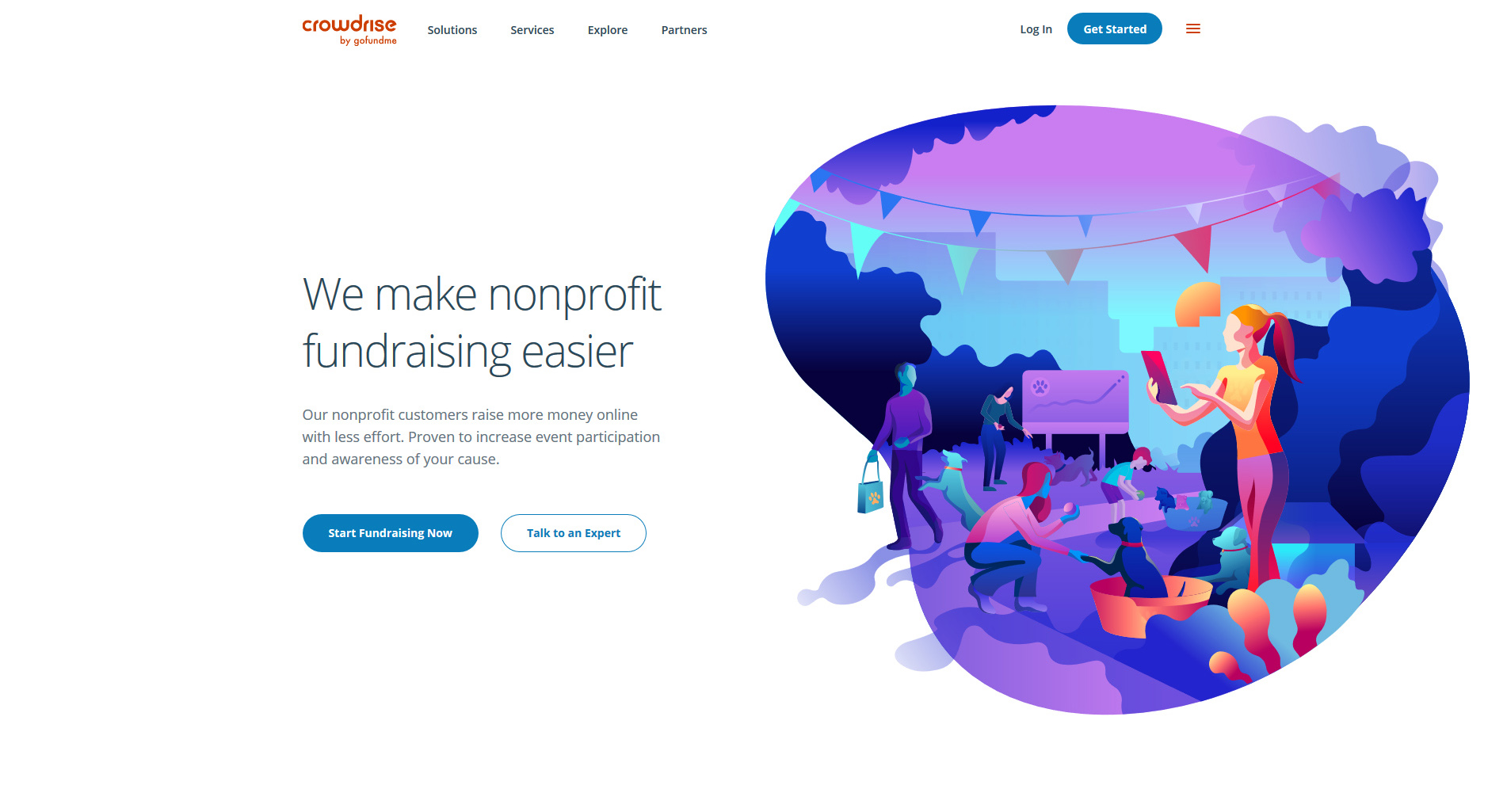
- Use of illustrations instead of stock photography or flat designs: Move over stock photography, it is time for illustrations and colorful layouts. Recent statistics are showing that audiences are less swayed by seeing the same models with perfect teeth dressed in smiles. In response, designers have begun to utilize other creative options like illustrations or colorful layouts! Great examples are seen in Intercom and Crowdrise.
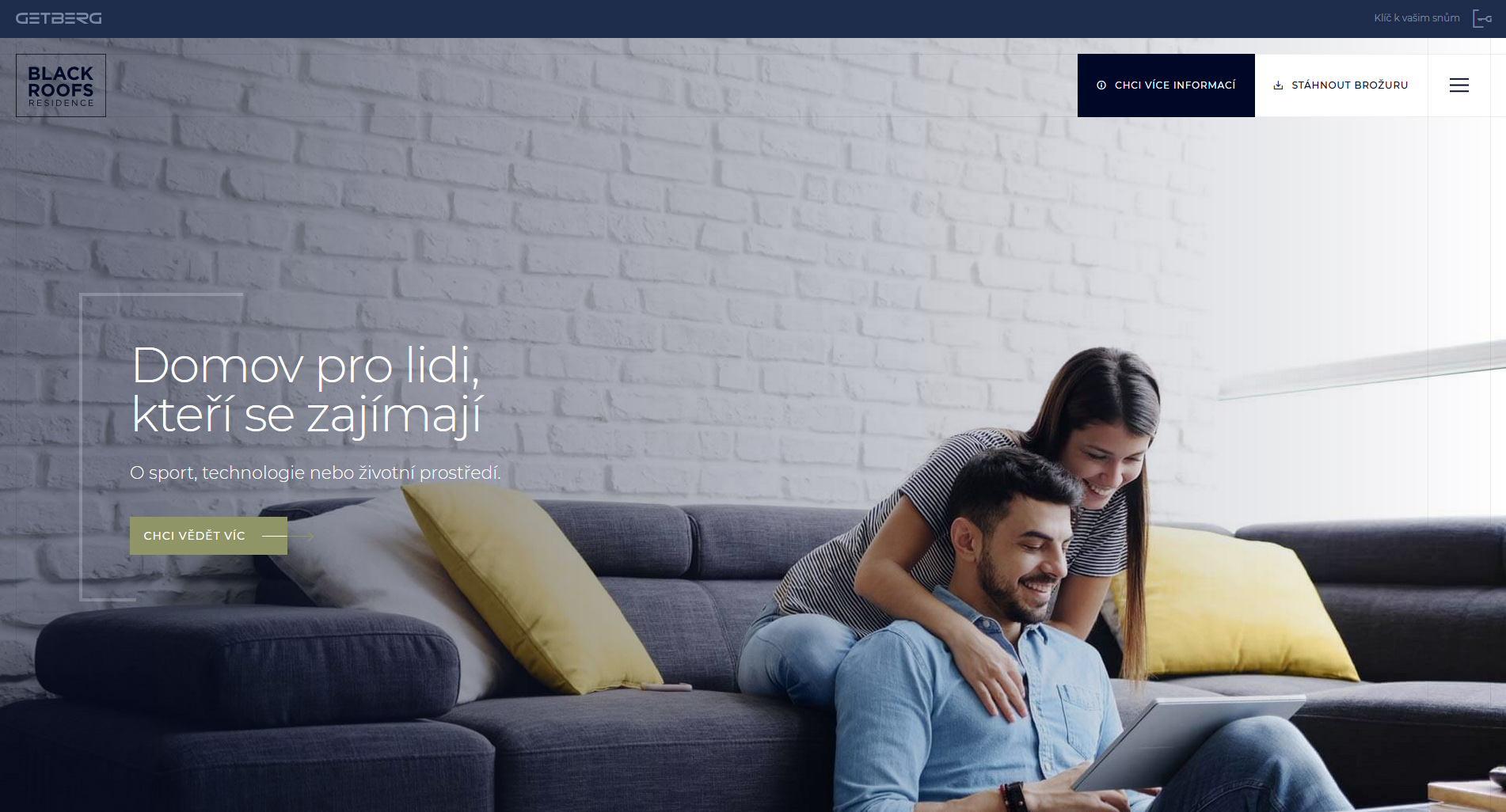
- Asymmetrical layout: Also known as ‘Broken Grid’, this seemingly messy layout, is becoming increasingly popular across all industries including corporate websites, artists sites, medical, technology, etc. This trend is replacing the more traditional linear layout. We have ourselves used it for a few of our clients website, most recently for a new real estate development Black Roofs, sustainable housing options by Getberg.
- Overlapping photos/text: Continuing to break the mold and finding ways to get viewers attention, overlapping text, photos, and other graphic elements is a growing trend in 2019. You can see an example in the corporate real estate websites we’ve created for our client Getberg or Magnetus and even a more popular brand, Slack.
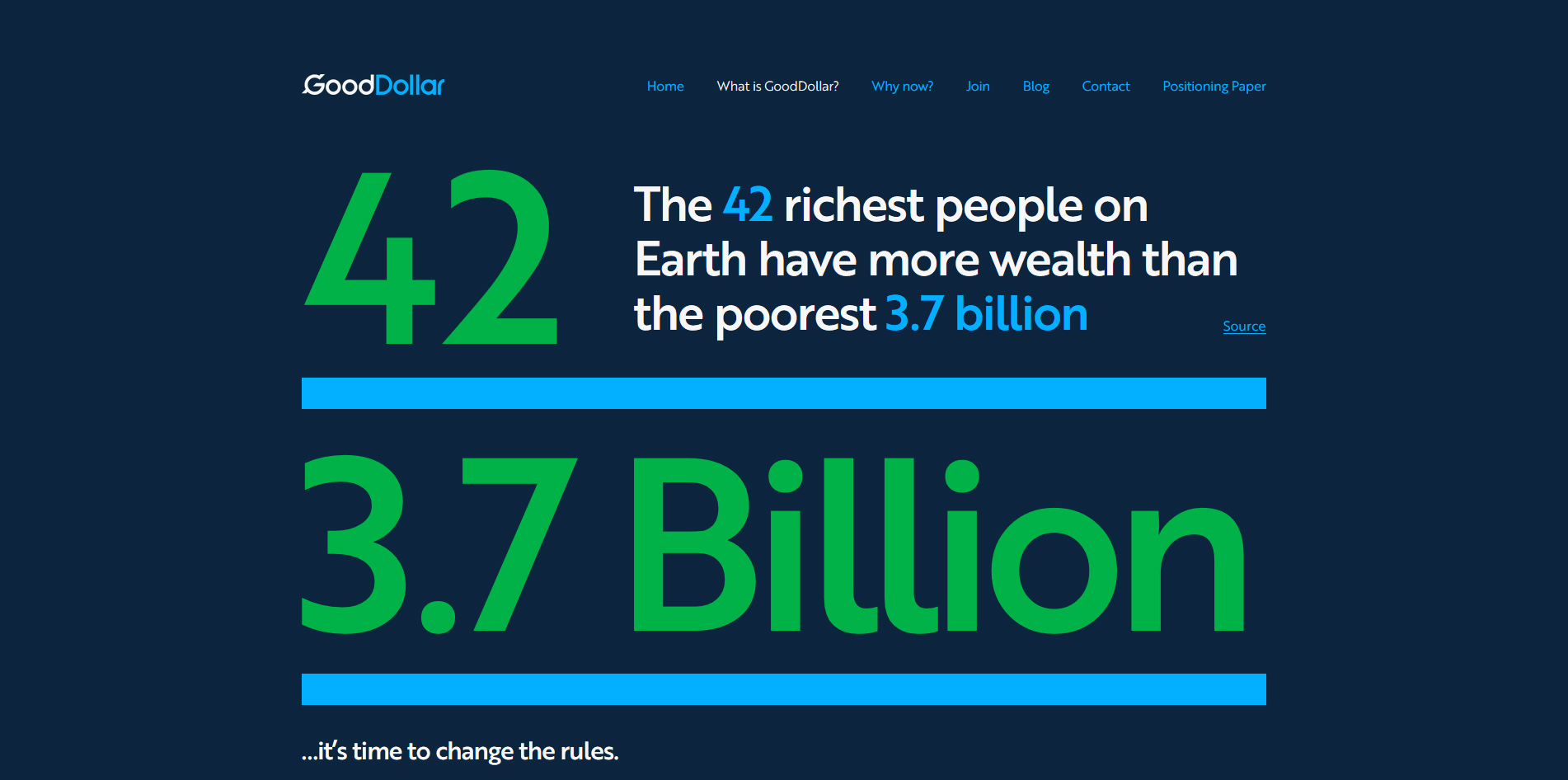
- Large, bold type & short text: Another way to capture the users attention is to use short paragraphs or sentences and large font size. Users don’t like to read, so by showing short messages in large type, you increase the chance that they will read your message. Examples can be seen in Quartz and GoodDollar.

Functionalities
- Lazy Loading: This functionality is not incredibly recent, but is certainly important to mention. Online users are often subjected to lazy loading. This occurs when users are online and can see elements loading as they scroll down. You can see it again on our Black Roofs website and many other sites online. This is an easy way to get the user engaged.
- Using minimal text with visuals to tell a story: This new trend is a great tool to capture your visitor’s attention and easily tell a story. You can see a great example of it in the About us page of Complex website.
- Fast loading pages (especially on mobile!): In 2019 of mobile users will continue to increase, leaving far behind desktop users. Your website must be fully responsive and load fast. A fairly new technology that is helping boost page loading speed is AMP (Accelerated Mobile Pages). AMP can be used with a number of existing CMS and platforms, like WordPress. Be sure to consider this while building your new website.
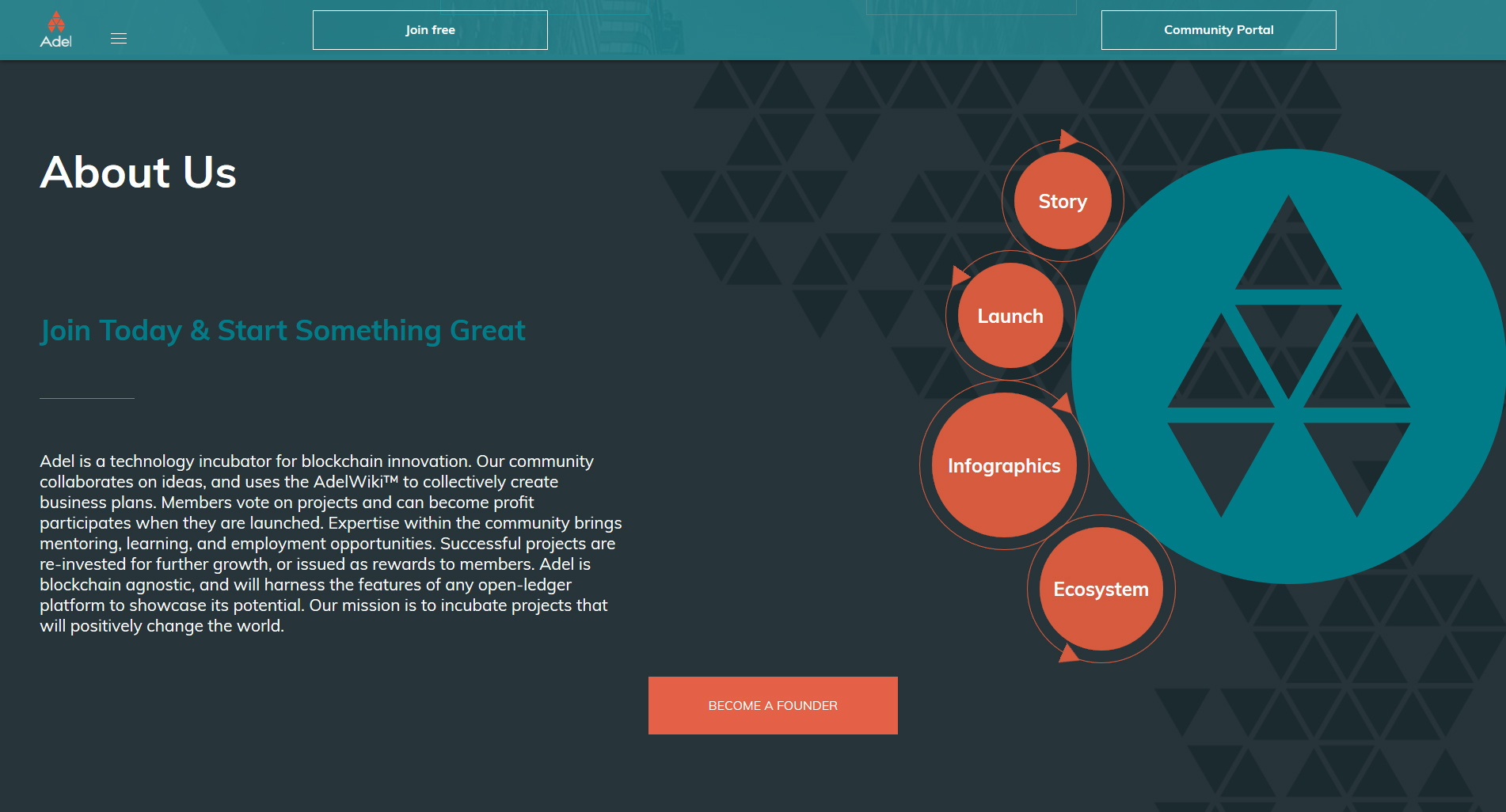
- Sticky Menu: Another well known must if you want to keep your visitors browsing thru your pages is a sticky menu. A sticky menu is a menu that stays on top of the page no matter how much the user scrolls down, making it very easy and convenient for them to navigate through all pages of your site. There are many examples of this, but here you can see two of our clients’ websites: ISP and Adel.
- GDPR: For European companies or companies with European clients, this is a must. This new regulation requires you to make it easy for your user to know if their information will be stored and for what purpose and how to choose not to have their information stored. For more info, you can read our article How to Make your Website GDPR Complaint

Security
- SSL Certificate: Secure Sockets Layer Certificates have become quite common, because they’re a great way to encrypt your and your users data and protect it from attacks. If your website performs any transactions with money or sensitive information, then you need an SSL Certificate. Once you have one, your website will go from being http://www… to https://www… This not only is a great security measure, it also increases your user trust and improves conversion rates. Many users will not use your website if they don’t see an https in front of the URL.
- Choose a good hosting company: This is key in protecting your website. It’s tempting to go for the cheapest option, like Go Daddy, but if you care about the security of your business, choose a hosting service that offers good security measures and updates. If you’re using WordPress, we recommend using Pantheon or Flywheel.
- Use strong passwords: We cannot emphasize this enough. Passwords (to your CMS, your FTP, etc.) must be a minimum of 8 characters and a combination of letters, numbers and characters. Don’t use your birth date or known things. It’s also advisable to change your passwords often.

Add a 2-factor authentication plugin: A great way to add an extra layer of security, that can protect both your users’ and employees’ accounts. 2FA is a an additional step in the login process that requires users to present a numeric code, which is usually generated by a third party, like a mobile app. It sounds complicated, but it’s not and it’s certainly useful in fully protecting your website.
If you keep in mind the above-mentioned features when creating your new website, you’re off to a good start. Remember that websites evolve quickly, and not changing or upgrading your website often can present many disadvantages to your company… From a negative impression or user experience to security breaches. Good luck and feel free to write us with questions or comments.


